DevExtreme Complete Subscription官方最新版免费下载试用js客户端的太平洋在线太平洋在线xg111配置,历史版本下载js客户端的配置,在线文档和帮助文件下载-慧都网
配置主题切换主题
DevExtreme Vue Template为视图内容使用一个主主题js客户端的配置,为导航菜单使用一个附加主题(颜色样本)。 要切换到另一个主题,请打开 srcthemesmetadata.base.json 或 srcthemesmetadata.additional.json 文件并将主题名称分配给 baseTheme 字段js客户端的配置:
metadata.base.json
{// ..."baseTheme": "material.blue.light",// ...}运行以下命令来重建主题:
npm run build-themes
创建自定义主题
您可以使用DevExtreme ThemeBuilder根据预定义的主题创建自定义主题。 请按照以下步骤操作:
将 srcthemesmetadata.base.json 或 srcthemesmetadata.additional.json 导入 ThemeBuilder。自定义主题。将主题元数据导出到初始文件。运行以下命令来重建主题:
npm run build-themes
应用颜色样本
颜色样本是xg111net与主配色方案一起使用的辅助配色方案。
在DevExtreme Vue Template中,颜色样本应用于导航菜单并在 srcthemesmetadata.additional.json 文件中进行配置。 要将此颜色样本应用于元素,请向该元素添加 dx-swatch-additional 类:
HTML
<div class="dx-swatch-additional"><!-- Your content here --></div>将主题变量应用于自定义元素
主题变量在 srcthemesgeneratedvariables.base.scss 和 srcthemesgeneratedvariables.additional.scss 文件中定义,将它们应用于自定义元素,使元素与应用程序的其余部分具有统一的外观。
以下代码应用 $base-accent 变量作为 my-element 的背景颜色:
SCSS
// Your SCSS file@import "../../../themes/generated/variables.base.scss";#my-element {background-color: $base-accent;}验证DevExtreme Vue 应用程序包括身份验证 UI 和 API,配置客户端路由,以便未经身份验证的用户只能导航到身份验证页面,这些页面允许用户登录、创建新帐户或重置密码。
重要提示:不要依赖客户端路由来保护您的应用程序免受未经授权的访问,始终在后端验证用户凭据。
与后端集成
后端请求的 Stub 身份验证函数位于 srcauth.js 文件中,更新这些函数来向您的后端发出实际请求。
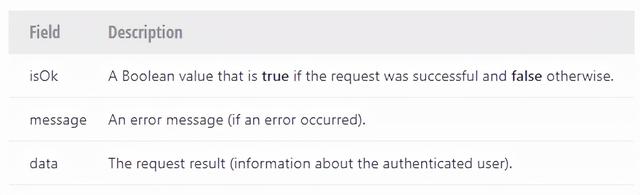
每个函数都返回一个包含以下字段的对象:

获取用户信息
用户信息存储在同一个 srcauth.js 模块中,您可以使用它的 getUser() 方法来访问此信息:
JavaScript
<template><!-- ... --></template><script>import auth from '../auth';export default {created() {auth.getUser().then((e) => {if (e.data) {// User is authenticated...}});},// ...}</script>创建一个空应用程序
要生成没有视图和导航菜单的应用程序,请使用 --empty 标志:
npx devextreme-cli new vue-app app-name --empty
DevExtreme
DevExtreme拥有高性能的HTML5 / JavaScript小部件集合,使您可以利用现代Web开发堆栈(包括React,Angular,ASP.NET Core,jQuery,Knockout等)构建交互式的Web应用程序。从Angular和Reac,到ASP.NET Core或Vue,DevExtreme包含全面的高性能和响应式UI小部件集合,可在传统Web和下一代移动应用程序中使用。 该套件附带功能齐全的数据网格、交互式图表小部件、数据编辑器等。
标签: js客户端的配置